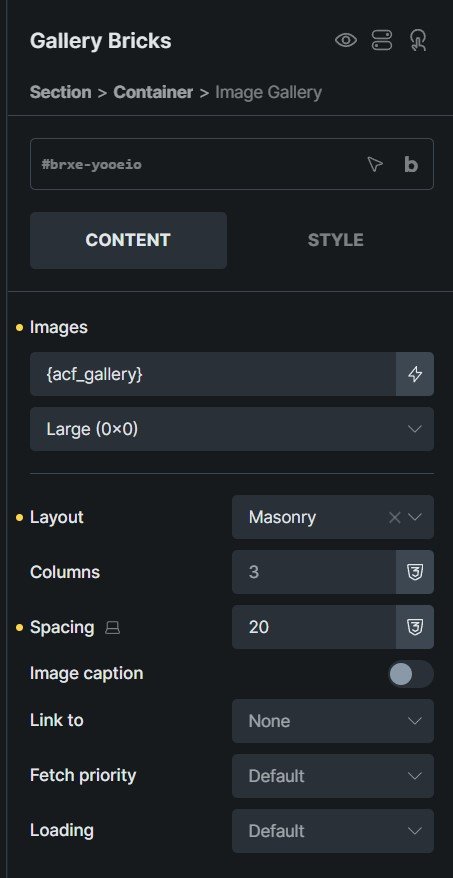
Gallery Bricks masonry >> bottom margin missing

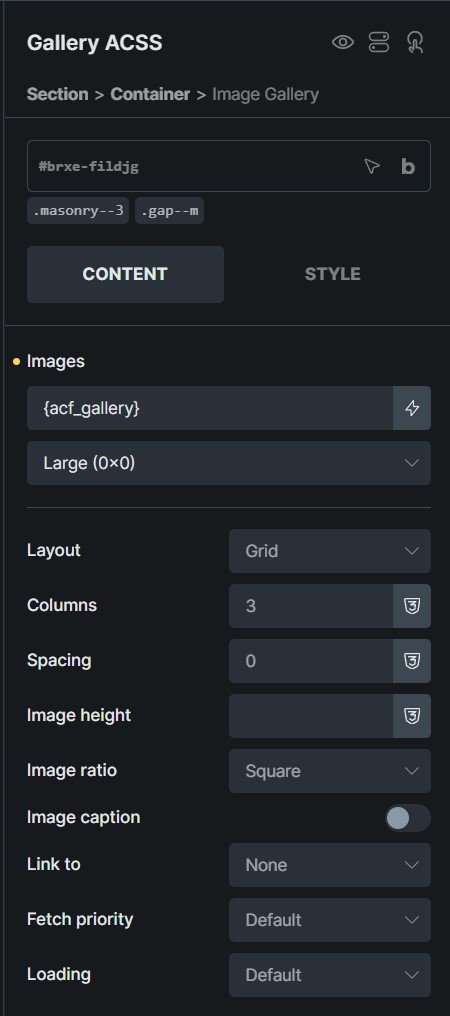
Gallery ACSS masonry+gap classes, no added css >> image ratio square per Bricks default settings - there is no setting to unset the ratio

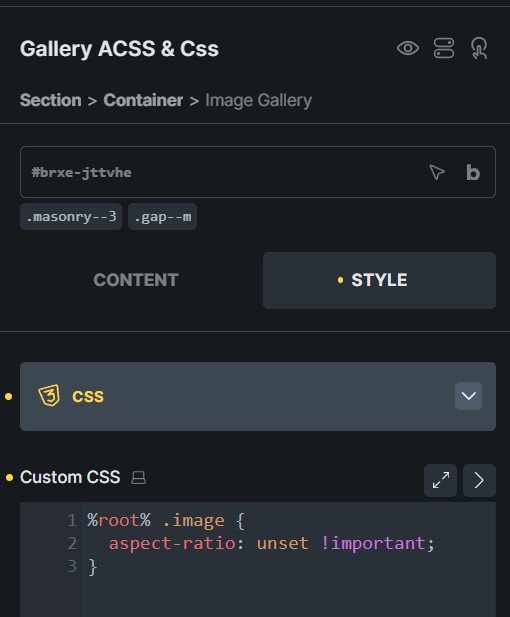
Gallery ACSS masonry+gap classes, with added css to remove Bricks default image ratio

Bricks masonry - when element is li margin bottom does not get applied to the element
li
Margin bottom is manually applied here to make this work
div
Margin bottom is automatically applied by turning on masonry layout in Bricks to a div element
li
Margin is left to default = blank when element is li
div
Here goes your text ... Select any part of your text to access the formatting toolbar.
li
Here goes your text ... Select any part of your text to access the formatting toolbar. Here goes your text ... Select any part of your text to access the formatting toolbar.
div
Here goes your text ... Select any part of your text to access the formatting toolbar.
ACSS masonry
li
Here goes your text ... Select any part of your text to access the formatting toolbar.
div
Here goes your text ... Select any part of your text to access the formatting toolbar.Here goes your text ... Select any part of your text to access the formatting toolbar.
li
Here goes your text ... Select any part of your text to access the formatting toolbar.
div
Here goes your text ... Select any part of your text to access the formatting toolbar.
li
Here goes your text ... Select any part of your text to access the formatting toolbar. Here goes your text ... Select any part of your text to access the formatting toolbar.
div
Here goes your text ... Select any part of your text to access the formatting toolbar.